本篇主旨:透過babel轉譯使用Async function的js檔,使其可在瀏覽器(非Node環境)運行
閱前注意:
//初始化npm環境-y為簡單設定,會跳過命名等詳細設定
npm init -y
//@babel/cli 提供在terminal使用指令
//@babel/core 提供主要轉譯Api
//@babel/preset-env 為babel目前主要的轉譯集合環境
npm install --save-dev @babel/cli @babel/core @babel/preset-env
.babelrc.babelrc檔(用來設定如何編譯){
//preset為編譯時使用的編譯環境,這裏對應到Step1時安裝的@babel/preset-env
"presets": ["@babel/env"]
}
package.json,並如下設定scripts部分"scripts": {
//將src檔下所有的js檔編譯至dist下
"trans": "babel src -d dist"
}
//這裡對應到scripts裡的trans,也就是實際執行的指令
npm run trans
async function.
├──node_modules
├──src
├──.babelrc
├──package-lock.json
├──package.json
const asyncFunc=async ()=>{
//非同步區塊,可以使用await
};
npm run trans
"use strict";
function asyncGeneratorStep(gen, resolve, reject, _next, _throw, key, arg) { try { var info = gen[key](arg); var value = info.value; } catch (error) { reject(error); return; } if (info.done) { resolve(value); } else { Promise.resolve(value).then(_next, _throw); } }
function _asyncToGenerator(fn) { return function () { var self = this, args = arguments; return new Promise(function (resolve, reject) { var gen = fn.apply(self, args); function _next(value) { asyncGeneratorStep(gen, resolve, reject, _next, _throw, "next", value); } function _throw(err) { asyncGeneratorStep(gen, resolve, reject, _next, _throw, "throw", err); } _next(undefined); }); }; }
var asyncFunc = /*#__PURE__*/function () {
var _ref = _asyncToGenerator( /*#__PURE__*/regeneratorRuntime.mark(function _callee() {
return regeneratorRuntime.wrap(function _callee$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
case "end":
return _context.stop();
}
}
}, _callee);
}));
return function asyncFunc() {
return _ref.apply(this, arguments);
};
}();
經過上面一連串操作,我們似乎已經把ES7才具有的async function透過babel轉譯為在舊環境可執行的js。
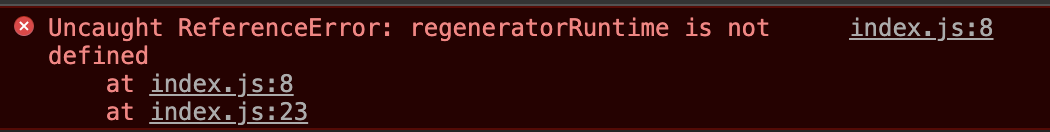
然而,當我們把這份js在html中引入後,便會發現console報錯啦!

看倒這樣的訊息,首先的反應是regeneratorRuntime為什麼會找不到呢!?
由此引發出後面的故事,我們敬請期待!
